Jimdo ナビゲーション Capture One

このページのナビゲーションに
「Capture One」を追加しました。
これから Capture One を使用していく事での、
設定や参考になるコンテンツを備忘録としてまとめていくのに便利ですネ v
月に一度の SiteSucker

月に一度の Jimdo サイトのバックアップです。
と言いながら先月はやっていなかったような ... ^^ ;
三つのサイトをダウンロードします。
https://www.cofitree.com
https://davinciresolve.jimdofree.com
https://88henro.jimdofree.com
やり方はこちら → SiteSucker
Jimdo バックアップ

去年の10月からバックアップをとっていなかったので、
久しぶりに sitesucker でバックアップしました。
「DaVinci Resolve 基本操作ガイド(まとめ)」
も増えているので三つともバックアップです。
が、長らくバックアップしていなかったので、やり方を忘れてしまい手こずりましたが、なんとか出来ているようです ^^;
これからは一月単位でバックアップしよう v
Jimdo サイト合体
別の Jimdo サイト「弘法大師空海を訪ねて〜サンバーとカーゴトレーラーで行く車中泊四国巡礼の旅」をこのサイトのナビゲーションでリンクしました
もう一つのサイト「DaVinci Resolve 基本操作ガイド」もこのサイトのナビゲーションでリンクしています

ここのサイト一つでまとめればいいのですが、サイドバーがある分ワイドの領域が狭くなったり、カテゴリーで雰囲気を変えようにも変えられないので分けています。
Jimdo はサクサクっとお手軽に作れてとても便利なのですが、ブログ記事が100という制限、バックアップが出来ない、動画をローカルでアップ出来ない、サイト全体のデザインがさわれないなどのデメリットもあります(たまに繋がりにくいのも ^^; )
HPデザインがもっと自由に出来るようになりたいのですが HTML や CSS は苦手です。Jimdo を使うまでは WordPress を使っていたのですが難しすぎました ^^;
解説本を買ったりセミナーにも行きましたが、知れば知るほど分からなくなりました >< ;
もう5年ほど前なので WordPress 少しは扱いやすくなったかな?
久しぶりに覗いてみよう w
んが、Jimdo からの引越しってできるんだろうか? ^^;
ブログ100以上を分ける

このサイトは Jimdo pro で作っています
Jimdo のブログは100以上の記事の表示ができません
100を超えると過去の分から見られなくなってしまいます
ということで
100を超えた分はカテゴリに「2」をつけることで
全ての記事が見られるようにしました
100を超えているカテゴリは
「サンバー」 (176個)
「カーゴトレーラー」 (124個)
「ヘッダー画像」 (104個)
「雑」 (129個)
記事の数のチェックは
ブログ 〉グログカテゴリ 〉記事の数
88henro 開設

今のレイアウトデザイン「Florence」では写真を大きく表示できません
サイドバーをつけているのでコンテンツエリアがどうしても狭くなります
そこで今回は「Zurich」にしてみました
これだと写真を大きく表示できます
Jimdo の太文字

以前からコンテンツの文章での指定した文字が
太文字(B)になっていませんでした
フォントはゴシックMB101L を使っていますが
色の変更や文字サイズは変わるのですがボルドにはなりません
で
サポートセンターに聞いてみると
「Jimdo PRO のゴシックMB101L (モリサワフォント)には
太文字がないので他のフォントを使ってください」
との事です
デザイン 〉スタイル でフォントを決めると
サイト内は全てそのフォントになるので
デザイン 〉スタイル 〉日本語フォント(モリサワフォント)にしてしまうと
全てのページで太文字は使えないということでした
あわわわわっ
知らなかったです
コンテンツが200以上!? 2
コラムまとめてコンテンツ一つではないようで
「コラム」の中の写真や文章も一つ一つと数えるようです
このようなインデックスのような多いものなどは
どうすればいいのでしょうか?

他にも制限される事ってあるんでしょうか?
編集していて突然できなくなるのは困ります…
コンテンツが200以上!?
とりあえず複数のコンテンツを一つにまとめたり
余白を改行で置き換えたりでなんとかまとめました
サポートのページにはこういう注意はなかったと思います
他にも制限される事ってあるんでしょうか?
例えば背景の数とか…
Googlemap の数とか…
いきなりこういうのが出ると凹みます
「camp」のページ整理中 3
各ページのヘッダー(背景)を変えました
その日のいい写真を背景にしましたが
Nikon P7800 と D2Xsで撮影したカットです
iPhone4s でしか撮影していない日は
この葉っぱの写真にしています
消してしまったページ
グーグルマップは今まで表示や操作が
上手くいかなかったですが
今回は調子よく表示されます
何が変わったのだろうか?
複数の目的地や
ライン(道路の2 地点間のルート)も
簡単に表示できます
Jimdo ナビゲーションの追加

「日記」のページの左にある
ナビゲーションの整理と追加をしました
今回は DaVinci Resolve の下に
「DaVinci Resolve 制覇への道かな?」を追加しました
ブログカテゴリで設定された記事だけを表示できるので
後で限られたトピックを見直すときにとても便利です
これはアプリの設定メモや備忘録の整理にもなります
メールを頂きました
このサイトを見ていただいた方で
jimdo のヘッダーの高さを調節したいのですが方法が分かりません
どのようにされているのでしょうか?
というメールでした
CSS で行なっていると思われていたみたいです
ロゴの大きさで調節しているとお伝えしました
そんな高度なことはしてないです w

ひとり言というか
メモのようなサイトを
見ていた方がいるなんて
びっくりです
他にも見ている方がおられるかも!?
ページが中途半端で終わっているところがたくさんたくさんあるので
何とかしなければ…
Jimdo のバックアップ 4
に SiteSucker の解説が出ていました
ここで紹介されいるのは 2.3.6 ですが
ダウンロードしたバージョンは 2.11.2
ダメもとでやってみたのですがやはりうまくいきません
で、 2.3.6 を再インストールしてやってみることにしました

ダウンロードしている最中に jpg や png が表示されているので
大丈夫そうです…
やっとこさ画像ファイルのダウンロードに成功しました v
「西暦の日付でふられたフォルダ名に画像ファイルがある」
らしいのですが10個以上の複雑な深いデレクトリの中に
散らばって入っていてフォルダ名から特定の画像ファイルを
探し出すのは無理な状態になっています
これは設定が間違っているのか
OS 10.13.3 との相性なのかわかりませんが
ひとまず解決しました
何かわかれば次回 5 に続きます
Jimdo のバックアップ 3

未だに解決していない SiteSucke
画像の在処がわかりません
ローカルで開くとちゃんと画像が表示されます
ダウンロードしたフォルダーにはありません
ということで検証してみました
実際にアップしている一つの背景を変えてから
その後ダウンロードしたローカルで開いてみて
・前の画像だったらどこかにダウンロードされてるはず
・変えた画像だったら Jimdo のサーバーをみに行っている
前の画像でした
やっぱりどこかに隠れているんだなぁ…
どこ!?
Jimdo のブログ「テーマ」がわからない

「テーマ」と「カテゴリ」の違いが
やっぱり分かりません
今まで通りに「カテゴリ」だけにして
「テーマ」は捨てます w
Jimdoユーザーの駆け込み寺「JimdoCafe 京都」がありますがここに駆け込もうか考え中…
とりあえず問題点を整理してみよう
たくさん出てきそうです
Jimdo のバックアップ 2
SiteSucker をインストールしました
で、早速バックアップをとったのですが
画像がダウンロードされません

ローカル表示で確認すると画像もちゃんと表示できているのですが
フォルダーの中にはありません
どこか他の階層にダウンロードされているのか探しましたが
わかりません
「設定」の Imajes にもチェックを入れているのですが…
どうなってるのでしょうか?
レスポンシブデザインモード 2
Apple のブラウザ Safari にはレスポンシブデザインモードを
シミュレートするメニューがあります
Safari
>環境設定
>詳細
>「メニューバーに“開発”メニューを表示」
メニュバー
>開発
>レスポンシブ・デザイン・モードにする

ブラウザの縦横や Internet Explorer、 Google Chrome、
Firefoxにも対応してくれます
写真のトリミングによる表示の違いは引っかかったままですが
これで・だ・い・た・い・の雰囲気をつかむということにします
あと解像度も関係してくるみたいです
ますますややっこしい…
レスポンシブデザインモード
Jimdo で作成したページは全て
パソコン、タブレット、スマホで見たときに
自動でそのデバイスに合ったデザインに
調整してくれるらしいです
これはこれでいい技術なのですが
自動といってもパソコンでデザインした後で
スマホで見るとあららぁって具合になることが多いです

それを調整するのにフォーカルポイントを
活用する方法などがあったり
「BLISK」というブラウザで詳細を
確認したりということですが…
どうしても引っかかるのが「背景」写真の
トリミングが変わってしまうというものです
写真の印象の中でもトリミングは
とても大事な要素だと思うのですが
レスポンシブデザインによって
それが崩れてしまうのはなんとも寂しい感じです
だからフォーカルポイントを使えっていうことですが
もう少しどうにかならないものでしょうか?
Jimdo のバックアップ

フォントや css をさわっていると
アレアレ!?
もとはどうだったっけ!?
となるのでやっぱりバックアップは必須
ということで
Firefoxの「別名でページを保存」を試して見たのですが
アレレ…Jimdo が新しくなったのか背景の画像が保存されません
で、Jimdo が推奨している HTTrack Website Copier を試してみるも
MacPorts を試してみるも全くダメ
色々検索しているうちに SiteSucker を見つけました
これしかないかな…
でもこれ有料だわ
Jimdo の独自レイアウト

HTML や CSS でオリジナルのレイアウトの作成が自由に行えます
なのですが
変にさわると
取り返しがつかない
状態になるしなぁ…
元のオリジナルをコピーしておいて
わからなくなった場合はそれに戻すって方法ですが
日本語Webフォントを変えた時のように
戻らなくなるというか…
何回も変えているとわけわからなくなってしまったら
トホホではすまないし…
少しさぐってみます
テストサイトを作ってそこでためしてみっか v
日本語Webフォント

JimdoProは日本語書体「モリサワフォント」を
Webフォントとして表示することができます
15書体の中から「ゴシックMB101 L」に
変えてみました
が…
全てのページで今まで設定していたバランスが崩れてしまいました
トホホです…
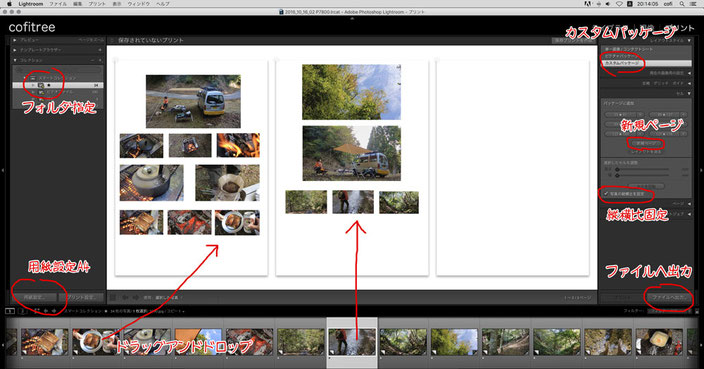
Lightroomでレイアウト
DaVinci Resolve は休憩
今日は Lightroom です
あちこち飛びますが
一日少しでも前進ということで… v
Lightroom で書き出しをした写真を
HPなどにレイアウトするのに
フォルダからアップするときに
順番がなかなか定まらず
時間がかかってしまいます
そこで Lightroom のプリントのページで
レイアウトを決めておき
jpg で出力し
それを見ながら
HPなどにアップすると
効率がいいかもです
レイアウトするフォルダを指定し
プリントのページで
用紙設定をA4にします
レイアウトスタイルはカスタムパッケージ
新規ページでページ数を増やし
縦横比を固定
次にフィルムストリップの写真を
ドラッグアンドドロップで配置し
大きさやレイアウトを決めていきます
後はファイルへ出力し
それを見ながらアップします
とりあえず次回これでやってみます v
Jimdo 背景を設定する
Florenceのヘッダー写真をいろいろ変えてみました
とりあえず1つの背景をすべてのページに適用させ
その後各ページ(サブページ)ごとに個別設定します
ホームは6枚のスライド表示にし
第2階層はそのページのイメージに合う写真
第3階層も主だったところを変えてみました
取っ替え入れ替え時間がかかりましたが
雰囲気がガラリと変わっていい感じになりました
ページの中身も頑張ろう v
Jimdo ログイン直後の問題
ログイン後やナビゲーションでページを変えるごとに
背景(ヘッダーの画像)が非常に大きく表示され
下にかなり大きくスライドしなければ
コンテンツにたどり着けないという問題が発生しました。
Jimdo Japanのサポートへ問い合わせると
こちらの環境を再現して問題点を見つけていただきました。
ロゴスペースに入れた透明画像のサイズを
1x300ピクセルにしていたのですが
そのサイズがJimdo側で想定されていないサイズだったそうです。
あらら…
早速300x300に変更
解決しました w
Jimdo Japan サポート ありがとう!
Jimdo ロゴとページタイトルの設定
ロゴとページタイトルを入れてみましたが
ブラウザーの大きさと背景画像の絵柄によっては
重なって欲しくない場所にロゴがきたり
背景画像の色との絡みでページタイトルが読みにくかったり
うまくレイアウトが決まりません。
そこでロゴとページタイトルは背景画像に合成してしまい
ロゴエリアには1x300の透明PNGで高さを確保し
ページタイトルは空の改行を挿入しました。
これで画像のトリミングは概ね定めることができました w

Jimdo Florence
Florenceはヘッダーの写真がワイドなサイズで大きく取れ、サイドバーを左に置ける、メニューが横一列でとてもシンプル!
気に入りました。
旧レイアウト#4046からの変更もスムーズに行えそうです。
新しく変更になった中で一番のお気に入りは
「全てのページで違う画像を使うことができる」
これはとてもいいです! w
Jimdo デザインを変えました
#4046からFlorenceにデザインのレイアウトを変更しました。
写真が大きく表示できそうなStockholm、Romeも迷いましたが
Florenceに決めました。
過去の記事や他のページも少しづつ修正していきながら追加していきたいと思います。
Jimdo 新レイアウトへ引越し
去年(2016)6月にJimdoのレイアウトが刷新され
乗り換えようと思いつつ
二の足を踏んでいたHP
やっとの思いで手をつけます…
今までの溜まっている写真やキャンプ記事を
思い出しながらゆっくり書き込んでいきたいと思います。
まずはレイアウト引っ越しの準備から…
Jimdoバックアップ 3
その後Safariで「PDFとして保存」というのを見つけたけど、レイアウトが少し崩れるようなので却下。
2.Safariの.webarchiveはファイルが一つになるので中身が分からなくなってしまいます。
Safariで見るにはまったく問題ないですが、この拡張子が少しひっかかる…
4.Firefoxの「別名でページを保存」ではHTML、CSS、画像などに分けて保存されるので他のブラウザーでも元の通りに再現してくれます。
容量的にはSafariもFirefoxもほとんど同じでした。
結論…Firefoxの「別名でページを保存」でけってー v
要因…保存の方法がHTML、CSS、画像などに分かれるというのがいいかなという感じ
まぁ、なんとかなるかなという軽い気持ちですが… w
写真のバックアップ…
オリジナルはLightroomで書き出したものをフォルダで整理しているので問題なし v
Jimdoバックアップ 2
Jimdoバックアップ方法を探ってみた…
1.HTTrack Website Copier
これはmacでも出来そうなのですがwinがベースなのかな…
よくわからないのでパス
2.Safariの.webarchive
1ページを一つのファイルとして保存
レイアウトや写真はそのまま閲覧できシンプルでいい感じ
3.Firefoxの拡張機能「ScraoBook」
軽量・高速・高精度・全言語対応、編集機能や整理まで出来ちゃいます
が、ここまで詳細に出来たところでしかたがないかも…
4.Firefoxの「別名でページを保存」
HTML、CSS、画像などに分けて詳細に保存
Safariの.webarchiveより少し細かい保存
5.SiteSucker for Mac OSX
レビューを見ると散々なのでパス
どれにしようかもう少し考えてみる…
Jimdoバックアップ
jimdoにはバックアップがありません ;
これはJimdo最大の弱点 ;
jimdoはフリーソフトのHTTrack Website Copierを勧めています。
このソフトでWebページを丸ごと保存できるらしい…
んが、よくわからん。
んで、いろいろ調べてみた…
Safariの「別名で保存」にすると.webarchiveとして1ページだけ保存。
Firefoxの拡張機能「ScraoBook」で保存。
SiteSucker for Mac OSX はサイトのデータを一括ダウンロードできる
などがあるらしい…
どれがいいのか…
探ってみます w
JimdoProにアップしてみた
今まではFreeを使っていましたがProにアップしました。
年/¥11,340-で容量が5GBになりました。
アクセス解析やSEOの設定もできるらしい v
メールアカウントも一つ増えるので今使っているフリーメールの整理とそれに関連するレンタルサーバーの整理もポチポチやっていきたいと思います w
ソフトメーカー、ショップやサイトなどのユーザーIDにフリーメールなどをたくさん使っていますがそのメモもiPhoneやMacに散らばっています。
これも「鉛筆と紙」だな w
Jimdo バージョンアップその後
設定で「新しいJimdoを有効にする」をはずしたら全体的な不安定さや、写真が一部大きくならないなどの挙動不審な所がなおりました。
もう少しの間旧レイアウトで使ってみます。

Jimdo バージョンアップ
8月13日にJimdoの管理画面やレイアウト、スタイルが新しくなりました。
文字の大きさが自由に変更できたり、レイアウトが新しく追加されたりとよくなった反面、全体的に挙動不審なところや、写真が一部大きくならないとか心配な部分があります。
Jimdoはバックアップがとれないのでサーバーメンテナンス時にでも消えてしまったら大変です。
バックアップ対策を少し考えなくては… ;
WordPress...
6月までWordPressを使ってきましたがJimdoに引っ越して約1ヶ月がたちました。
WordPresはたくさんのテーマやプラグインがあり、自由自在にカスタマイズ出来るのですが、バージョンアップが頻繁にあり、構築しても思わぬ所で崩れてしまい四苦八苦していました。CSSが難しいのでWordBenchに参加しましたが、レベルが高く私の力ではどうしようもなく、あきらめかけていた時に偶然本屋でJimdoの解説書を見つけさっそく登録。直感的に扱えるのでサクサクと作れてしまいました。
オリジナルテンプレートがもっとあればいいのと、ワイド幅がもう少しあればゆったりとしたレイアウトが出来るのでが...
Jimdoをこれから探っていって、よりよいものにしたいと思います。
んが… オリジナルテンプレートはこれから増えていくのでしょうか?更新があまりされていないのでちょっと心配なところもあるのですが...

cofi+wapuu
Jimdo防備録 2
ヘッダー画像サイズ 850x342
タイトルフォント Coming Soon 太文字&斜体
サイズ36px
左右 47%
上下 68%
スタイル フォント設定
文章 ゴシック 14px 行間140%
大見出し ゴシック 25px スタイルB 右端揃え
中見出し ゴシック 20px
小見出し ゴシック 16px スタイルB 右端揃え
リンクカラー 660000
水平線 破線 色 黒から四番目
このブログを書き終えた時点で、アバターのプロフィール写真が反映されました。一週間ほどかかるとありましたが、3〜4日で認識されました。
フォントサイズを変えてみた
「お問い合わせ」ページの
「ご質問への返事はかならず返信をしますので気楽にお問い合わせ下さい。」のフォントサイズを20pxに変えてみました。
HTMLエディタで
<p><span style="font-size: 20px">ご質問への...</span></p>
と書き換えて更新で簡単にできました。
他のページもフォントサイズ変更でメリハリをつけてみたいと思います。
ブログの投稿数
Jimdoのブログは縦にどんどん増えていき、ページが延々縦長になってしまいます。
そこで「Jimdo offical Blogの裏技...blogのスマートな設定方法」を参考に、アーカイブを非表示にしてテキストリンクで誘導する方法を試してみました。
Jimdo防備録
今まで少しずつ変更をしてきましたが、忘れないようにメモをとっておきます。
・レイアウト:F4046
・レイアウト設定-トップ余白:30px
・メニューバーの色-スタイル-カスタマイズ色:000000
・リンク色-スタイル-フォント設定-リンク:660000
・ブログスタイル:日付タイル1
・ブログスタイル-カラー1:660000
・ブログスタイル-カラー2:FFFFFF
・ページタイトルの設定-設定-ウェッブサイト-ページタイトルの設定:cofitree...I jast stay here
・プロフィール写真-設定-プロフィール写真:avatar.jpg
ブログのカテゴリー分け
ブログのカテゴリー分けをやってみました。
Jimdoはブログに対しては貧弱なので自力で分けなければいけないようです。先日ナビゲーションの階層化をおこなった要領でカテゴリーのページを作り、各ページで「ブログ表示」→「分類」でカテゴリー分けができました。各ブログ記事にも分類でカテゴリー入力をしておく必要がありますが、自力でやることにより同時に頭の中の整理も出来ると考えればこれはこれで良しかな…
メニューの階層化
メニューに階層をつけてみました。
ナビゲーションの編集から新規ページを作り、左右矢印で移動するだけで簡単にできました。
普通はメニューの下方向に出るんだけど、jimdoではサイドバーに現れます。ま、これはこれでいいかな...
スタイルを変更しました
見出し、文章、リンクのフォントや、色を変更しました。
少しずつですが思っているようなデザインになってきました。設定の詳細は記録しておいた方がいいのかな?
まぁ、ゆっくりとやっていきます…